![[iOS 7] UIImage の新しいプロパティ UIImageRenderingMode とは?](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] UIImage の新しいプロパティ UIImageRenderingMode とは?
UIImageRenderingMode とは?
iOS 7 より UIImage に UIImageRenderingMode というプロパティが追加されました。このプロパティは UIImage で描画する画像のレンダリングに関する設定で、セットできる値は以下の3つです。
| UIImageRenderingModeAlwaysTemplate | テンプレート画像として描画する |
|---|---|
| UIImageRenderingModeAlwaysOriginal | 画像そのものを描画する |
| UIImageRenderingModeAutomatic | コンテキストに基づいて、マスク用画像として描画するか画像そのものを描画するか自動で決定する |
以下のガイドラインにはテンプレートとして描画するとかステンシルとして描画するとかいろいろ述べられていますが、いまいちピンときません。
Template Images | UIKit User Interface Catalog | iOS Developer Library
In iOS 7, you can choose to treat any of the images in your app as a template—or stencil—image.
ということで UIImageRenderingMode の設定値をいろいろ変えて確かめてみました。
UIImageRenderingMode を使ってみる
では早速、下図の画像を UIImage にセットして試していきたいと思います!RDS のアイコンの意味は全くこれっぽっちもありませんw

UIImageRenderingMode は以下のように、UIImage の imageWithRenderingMode: メソッドで設定します。
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"]; myImage = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
UIImageRenderingModeAlwaysTemplate
まずは UIImageRenderingModeAlwaysTemplate を設定します。
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"]; self.imageView.image = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];

おっ。青で塗りつぶされました。これは UIImageView の tintColor がデフォルト (青) に設定されているためです。もちろん Tint Color を変更すればその色で塗りつぶされるようになります。これが「テンプレートとして描画する」ということになります。


このレンダリングモードでは画像のアルファ値だけを見ているので、アルファ値が含まれる画像は下図のようにレンダリングされます。

UIImageRenderingModeAlwaysOriginal
次に UIImageRenderingModeAlwaysOriginal を設定します。
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"]; self.imageView.image = [myImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];

今度は元の画像どおりに描画されました。元の画像をテンプレートしたくない場合はこちらの設定値をセットします。
UIImageRenderingModeAutomatic
ラストは UIImageRenderingModeAutomatic ですが、UIImage はデフォルト値なので明示的に指定する必要はありません。
UIImage *myImage = [UIImage imageNamed:@"myImageFile.png"]; self.imageView.image = myImage;

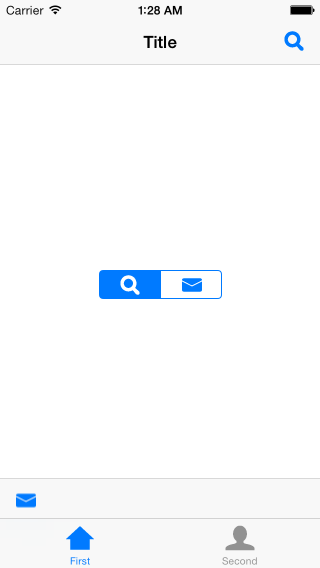
UIImageRenderingModeAlwaysOriginal と同じく元の画像が描画されました。これは UIImageView でセットした場合に自動的に設定されるレンダリングモードが UIImageRenderingModeAlwaysOriginal だからです。自動的に設定されるレンダリングモードは UIKit の種類によって変わってきます。UIImageRenderingModeAlwaysTemplate が設定されるのはナビゲーションバー、タブバー、ツールバー、セグメント化コントロールなどに含まれるコンテンツです。下図のような感じです。

特にタブバーは iOS 6 までは光沢付きのアイコンにレンダリングされていましたが、iOS 7 では Tint Color で塗りつぶすような方法に変わりました。
まとめ
まとめると、UIImageRenderingMode はタブバーなどのような塗りつぶし効果が設定できるプロパティということが分かりました。塗りつぶす色は Tint Color が使われるので、Tint Color を1色決めてしまえばアイコン全体に適用することもできます。アプリのデザインにかなりまとまりが出てくると思います。ぜひ有効活用していきましょう!